Mobile Resort Application
Enhance your stay with the Disney Aulani Resort App.
Role:
Lead Product Designer
Download my Keynote Case Study for this project.
As Lead, I collaborated with the business, design, and tech partners to create a mobile application to expedite and simplify the on-site experience & facilitate guests in maximizing their vacations.
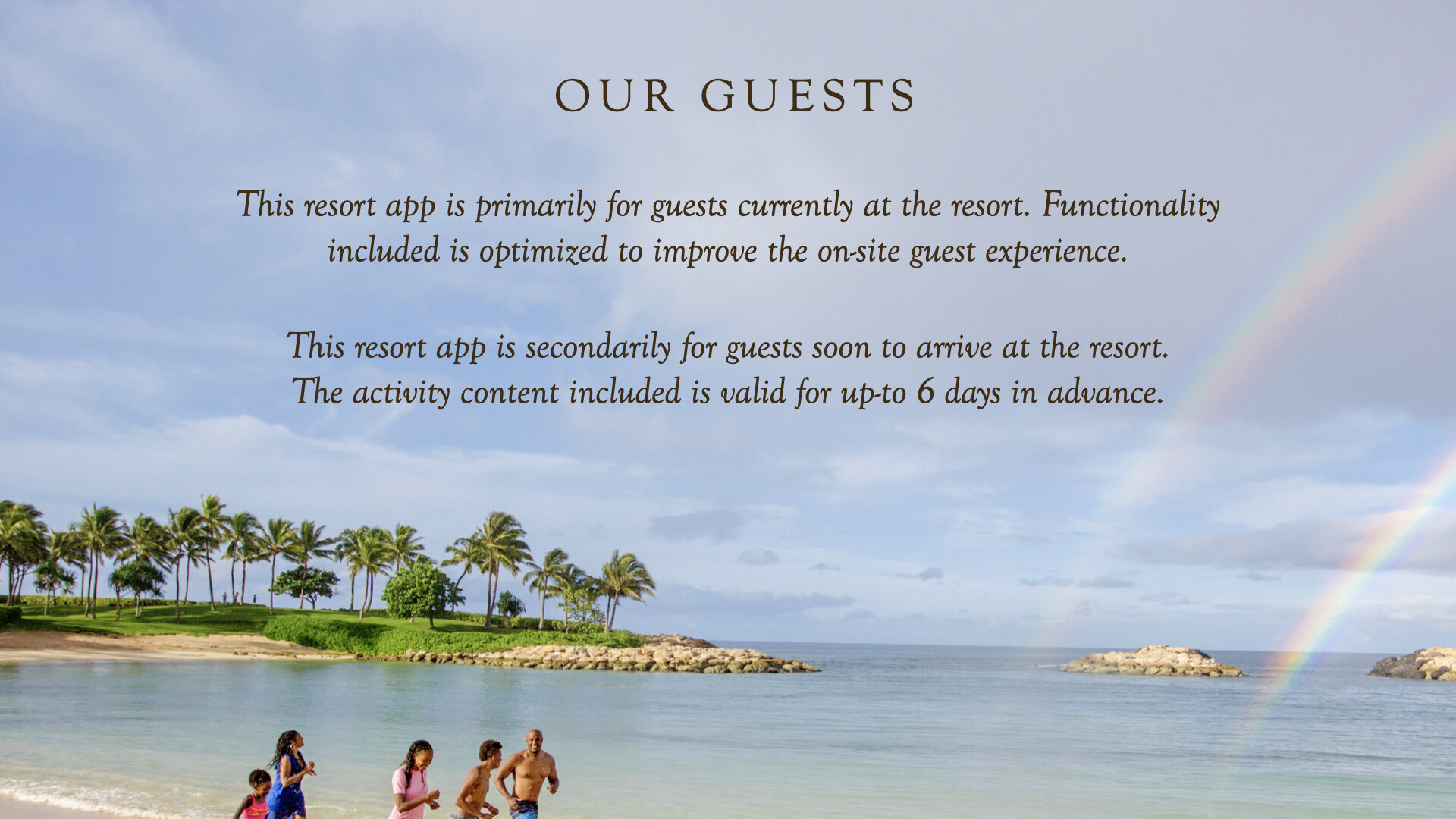
When setting out to create this application, we looked at the who our guests were and what were their needs to identify areas to enhance their experience.
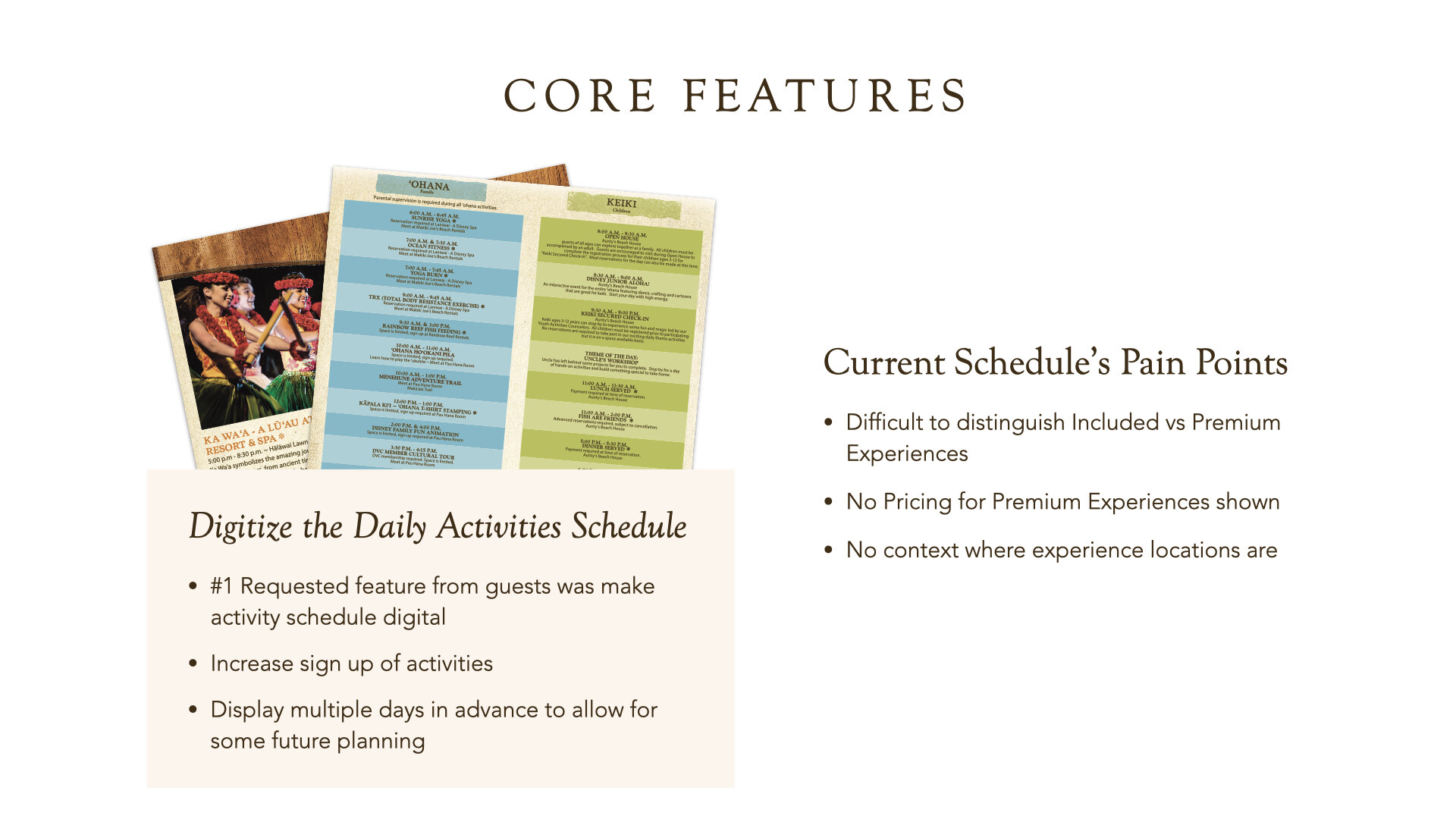
From there, we were able to settle on our core features for the application. Other resort applications the team had developed in the past, allowed us to leverage existing flows and designs for the Direct to Room digital key functionality. The unique guest needs for the Aulani Resort showed a strong demand for an all new Digital Daily Activity Schedule.
Rapid Testing
When exploring options for the Digital Daily Activity Schedule, I came up on an idea for an interactive map. We set up a couple rapid tests to help us determine the most intuitive design options for that experience.
Test 1 Results
After reviewing past designs from previous resort apps, our initial solution was to showcase both the map and list view at the same time. In testing, we found all users easily understood that by selecting an option from the list, the map would update to highlight that location. Additionally, selecting a pin on the map immediately selected and expanded the option in the list.
Because of the success of this test, we were able to expand the map to show not only the activities list but also various other locations at the resort. To do this, we would need a UI element to allow users to toggle between activities and the various other location categories.
DEsign 1: Tabs
Tabs provided good affordance that multiple options were available, but didn’t perform well for such a large list of categories. It required users to swipe across to see all options which hurt the discoverability of the categories.
DEsign 2: Label Icon
Using a title and icon proved to be difficult for users to understand as actionable at first glance. Once users understood the label was actionable, the list of categories was helpful in showcasing all the options available.
DEsign 3: Dropdown
By adding a stroke under the label and icon, users had a better understanding of the interactivity of the label. This design greatly improved the affordance of the category selector and allowed us to show all the category options.
Dashboard to Map Transition
After defining the map and category selection guest experiences for the Digital Daily Activity Calendar, I established a motion transition from the App’s Dashboard to the Map. This reenforce the prominence and location of the map within the application.
Dashboard and Hybrid Screens
Before enabling the Direct to Room functionality, guests need to complete the online check-in flow. Due to time constraints and project scope, the online check-in flow is a web-screen from the Aulani website thats pulled into the application. To make a better experience, we hid the website navigation and footer, replacing them with a native app element.
Map & Detail Page Designs
Digital Daily Activities Schedule and Map Category Selector
Flexible Detail Page Template
A single flexible template as designed to work for all needed detail pages. Various elements can be turned on and off depending on the needs for the page to create unique layouts perfect for the content.
Download the Disney Aulani Resort App